Javascript yuga.jsライブラリ利用2
ライブラリの利用
ファイルをダウンロード。クラスを指定することで、効果が適用されるようになる。
ライブラリは、プログラムの図書館・・使いたい効果を持って来て(ファイルダウンロード)、引用する(クラスの指定)。
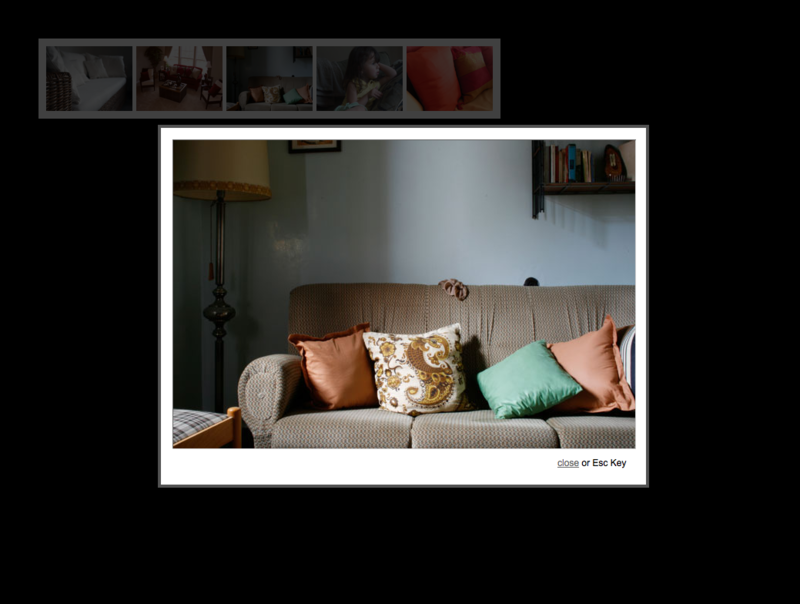
yugajsのライブラリのうち、今回はthickboxという画像直リンクの装飾を試用する。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>yugajsライブラリーの利用</title> <style type="text/css"> *{ margin: 0; padding: 0; border: none; } body{ background: #000; } p.thumbnail{ width: 585px; height: 84px; margin: 50px 0 0 50px; background: #fff; padding: 10px 5px 10px 10px; } p.thumbnail img{ margin: 0 5px 0 0; } </style> <link rel="stylesheet" href="yuga.js_0.7.2/css/thickbox.css" type="text/css" media="screen" /> <script type="text/javascript" src="yuga.js_0.7.2/js/jquery.js"></script> <script type="text/javascript" src="yuga.js_0.7.2/js/thickbox.js"></script> <script type="text/javascript" src="yuga.js_0.7.2/js/yuga.js" charset="utf-8"></script> </head> <body> <p class="thumbnail"><!--ところで、改行も1文字分とられる。なので改行なしの以下見づらい。--> <a href="preview/file00018790802.jpg"><img src="preview/file00018790802.jpg" alt="" width="112" height="84"></a><a href="preview/file0001320754093.jpg"><img src="preview/file0001320754093.jpg" alt="" width="112" height="84"></a><a href="preview/file7881340638543.jpg"><img src="preview/file7881340638543.jpg" alt="" width="112" height="84"></a><a href="preview/file1861243993530.jpg"><img src="preview/file1861243993530.jpg" alt="" width="112" height="84"></a><a href="preview/file6221235657862.jpg"><img src="preview/file6221235657862.jpg" alt="" width="112" height="84"></a></p> </body> </html>