見本

例
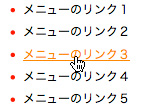
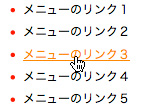
ブラウザ表示
<?xml version="1.0" encoding="UTF-8"?>
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;Charset=UTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta name="description" content="cssによる縦ナビゲーション" />
<meta name="keywords" content="css,ナビゲーション,リスト" />
<title>CSS12ナビゲーション</title>
<style type="text/css" media="screen,print">
*{
padding: 0;
margin: 0;
border: none;
}
body{
font-family:
"Hiragino Kaku Gothic Pro",
"ヒラギノ角ゴ Pro W3",
Meiryo,
"メイリオ",
Osaka,
"MS P Gothic",
"MS Pゴシック",
sans-serif;
font-size: 16px;
}
ul{
margin: 50px 0 0 50px;
}
li{
list-style: disc outside;
color: #ff0000;
}
a{
color: #000000;
text-decoration: underline;
}
a:hover{
color: #ff8800;
}
</style>
</head>
<body>
<ul>
<li><a href="#">メニューのリンク1</a></li>
<li><a href="#">メニューのリンク2</a></li>
<li><a href="#">メニューのリンク3</a></li>
<li><a href="#">メニューのリンク4</a></li>
<li><a href="#">メニューのリンク5</a></li>
</ul>
</body>
</html>